Markdown 基本语法
markdown语法简单, 写文章的话基本够用. 本来是打算使用asciidoc的, 比markdown强大, 语法也复杂不少, 学习成本更高, 但这也不是不使用它的主要原因. 主要原因还是转换成其它格式(pdf, doc…)时, 对中文的支持太不友好了…
写markdown的工具的话, 推荐Typora或者vsc搭配Markdown Preview Mermaid Support, markdownlint, Markdown Preview Enhanced, Markdown All in One插件. 个人习惯用vsc写markdown. Typora我更多是用来转换格式(pandoc指令不想记了orz).

使用markdownlint插件还有md规范提示.
标题
# 一级标题
一级标题
## 二级标题
## 二级标题
二级标题
### 三级标题
三级标题
一共有五级标题.
无序列表
* 第一点
* 第二点
- 第一点
- 第二点
有序列表
1. 第一点
2. 第二点
1. 第一点
2. 第二点
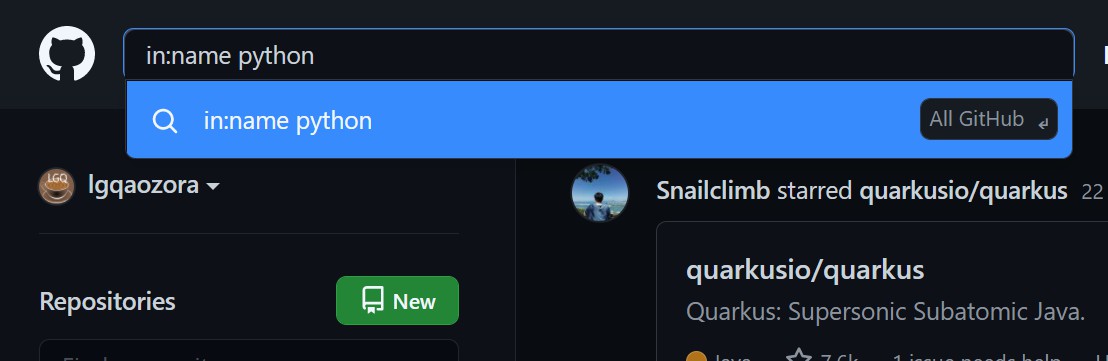
链接
[Github](https://github.com)
引用
> 我是引用
我是引用
分割线
---
***
加粗文本
**我是粗体**
我是粗体
斜体文本
*我是斜体*
我是斜体
下划线
++我加了下划线++
删除线
~~我被删除了~~
我被删除了
字体颜色
<font style="color:#ff0000">红色字体</font>
红色字体
这个就要使用html了, 实现方式很多
待办事项
* [ ] 我是未完成的事项
* [x] 我是已完成的事项
- 我是未完成的事项
- 我是已完成的事项
图片
{% gallery %}

{% endgallery %}

表格
| 第一列 | 第二列| 第三列 |
| :--- | ---: | :---: |
| 左对齐左对齐左对齐左对齐左对齐左对齐 | 右对齐右对齐右对齐右对齐 | 居中居中居中居中居中居中 |
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 左对齐左对齐左对齐左对齐左对齐左对齐 | 右对齐右对齐右对齐右对齐 | 居中居中居中居中居中居中 |
引用
> 这个一个段落
这个一个段落
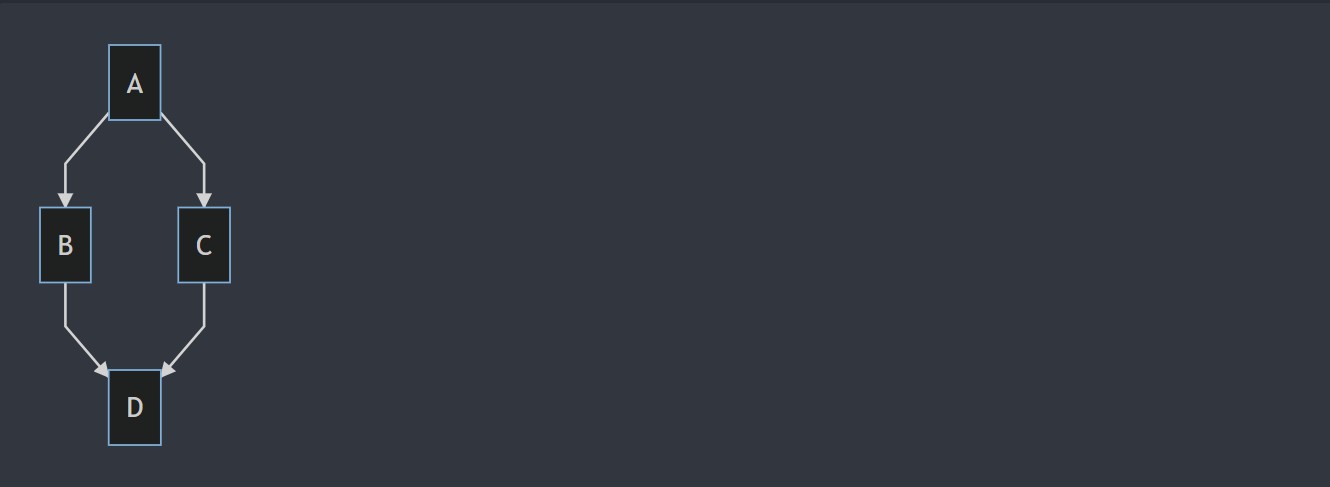
插入图表
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
图表的支持需要mermaid插件, 博客写md暂不支持, 实际预览效果如下: